Let’s face it – provisioning, certificates, beta testing, unit/ui testing, and app submission is nuisance, to say the least. We all know it’s true. In fact, developers often spend hours of their sought after time wasted on these tedious activities…what if there was a better way?
Well it turns out there is a better way, and it is called Fastlane. Fastlane is the brainchild of iOS developer Felix Karuse, who created fastlane as a tool to solve many common developer tasks. In this short tutorial, we will take an in-depth look into setting up and using fastlane in your iOS projects.
Installing Fastlane
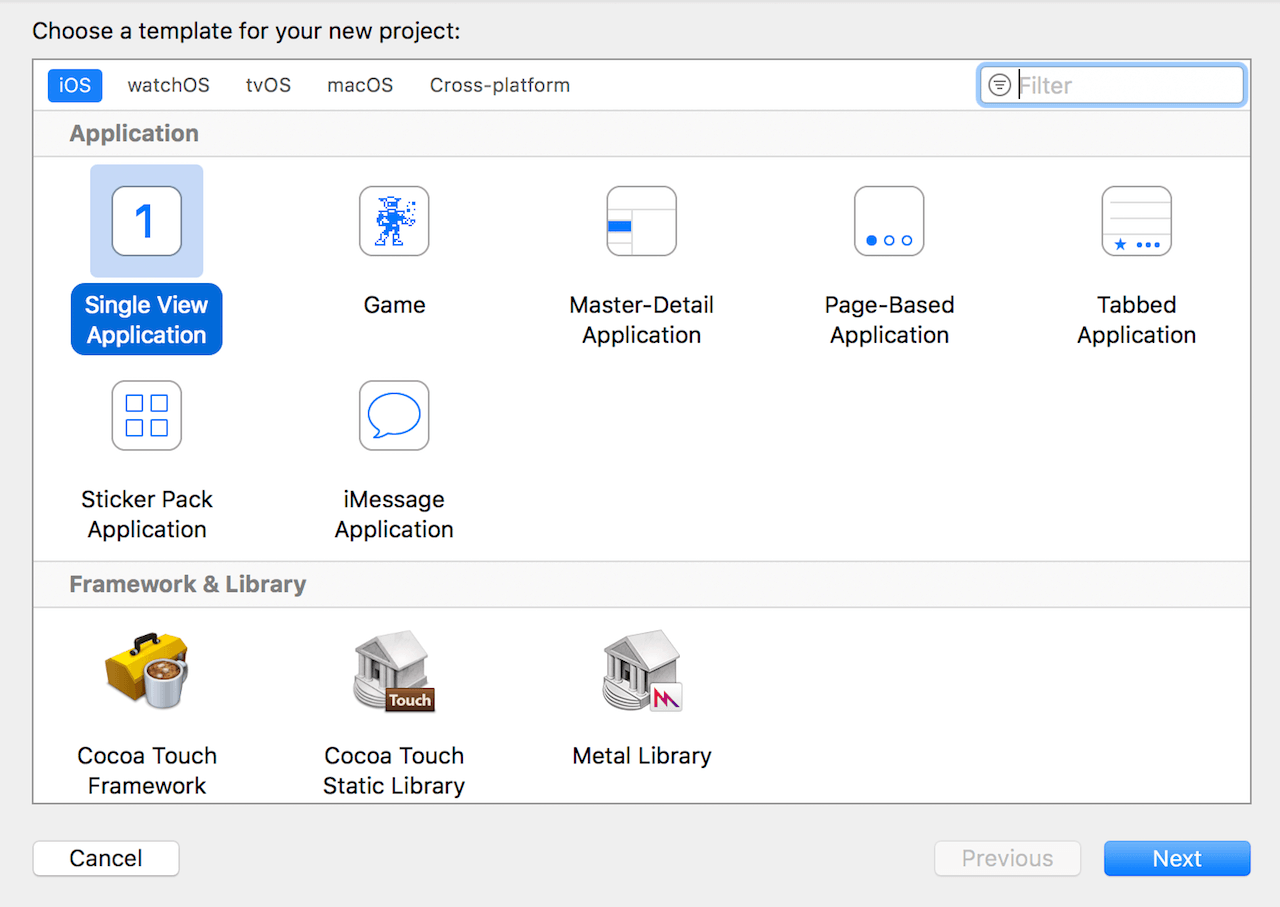
To get started, create a new Xcode project. Choose the single view application template.

Once the project is created, use the cd command to navigate into the project directory.

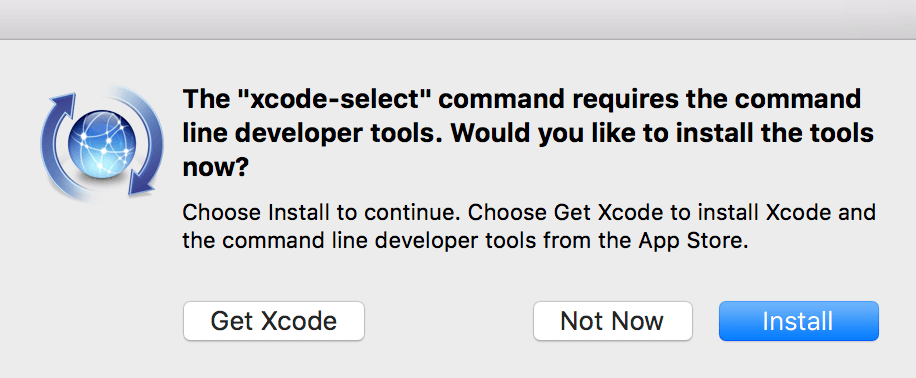
Before installing fastlane, first check to see if you have xcode command line tools installed. You can do the verification by running the following command in your terminal:
xcode-select --install

Next, you will need to install fastlane. There are two simple options: via homebrew or via ruby gems.
Using Homebrew:
Please type the following command:
brew cask install fastlane

Using Ruby Gems:
Please type the following command:
sudo gem install fastlane -NV

Congrats! You’ve successfully set up fastlane. In the next section, we will take a look at using basic fastlane commands.
Getting Started with Fastlane
Now that you have fastlane installed, let’s get started with a few basic fastlane commands.
First off, let’s take a look at fastlane’s actions command. Type the following command:
fastlane action
This command lists all the actions available to fastlane:

As you can see, there are dozens of commands available with fastlane. We’ll take a look at some of those throughout this tutorial.
First, let’s set up fastlane in our Xcode project by typing fastlane init. What this command does is to create the app on iTunes Connect for you. If you have published an app before, you should understand how cumbersome it is to set up an app record using iTunes Connect. With fastlane, fastlane init is the command you just need. You will understand what I mean after going through the process.

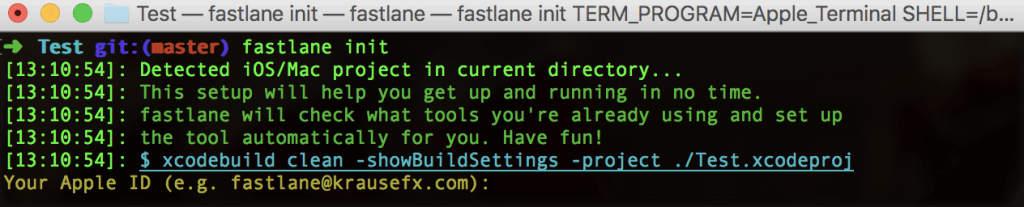
After running the command, you will be prompted to enter your Apple ID. Just enter your ID and hit enter to proceed. You’ll also be asked if you’d like to create an app identifier, which your should agree to if you have not already created one for your project.


As you can see, fastlane will even create the corresponding iTunes Connect app for you! Wow!

brew update
brew install ruby
sudo gem install fastlane
If your app’s name is already taken, you will be prompted to enter a new name as shown below:


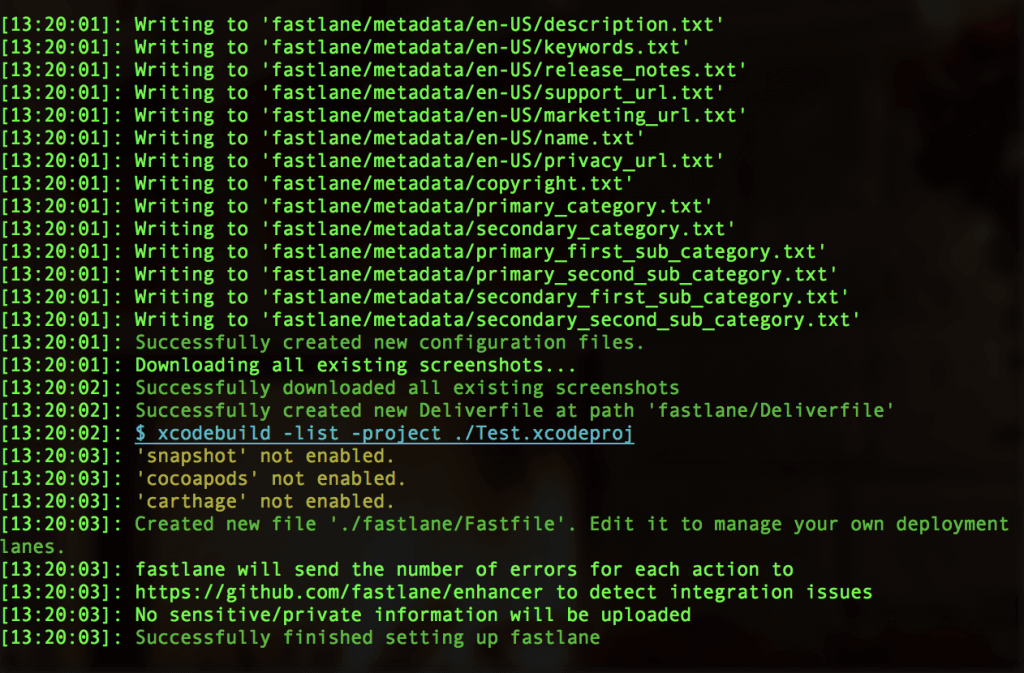
With that, you should see that the inital set up is complete and you’re ready to go.

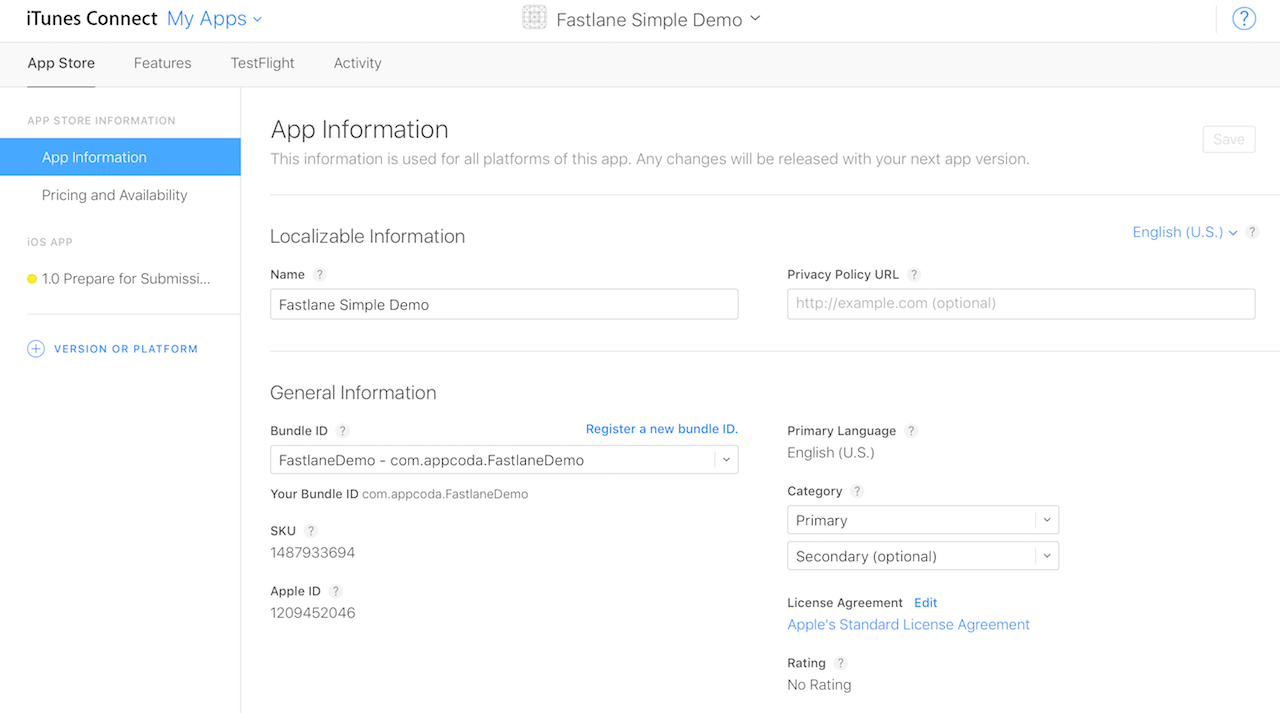
If you log into iTunes Connect, you should find a new app configured for you. Cool, right?

Fastlane should have created several new files in the project folder. Now let’s open up the finder app and check out the new files fastlane created.
As you can see, our project now has a new fastlane directory. Inside this directory, there are several folders and files. Most importantly, we’ll be taking a look at the fastfile. If you’re familiar with Cocoapods or Ruby gems, the fastfile is somewhat similar to the Podfile of CocoaPods. It is a configuration file that fastlane reads from to obtain the deployment instructions.

Let’s take a look at the fastfile in a text editor. I prefer to use vim. But you are free to use any text editor to view the file content. Below is a sample fastfile:
# Customise this file, documentation can be found here:
# https://github.com/fastlane/fastlane/tree/master/fastlane/docs
# All available actions: https://docs.fastlane.tools/actions
# can also be listed using the `fastlane actions` command
# Change the syntax highlighting to Ruby
# All lines starting with a # are ignored when running `fastlane`
# If you want to automatically update fastlane if a new version is available:
# update_fastlane
# This is the minimum version number required.
# Update this, if you use features of a newer version
fastlane_version "2.18.3"
default_platform :ios
platform :ios do
before_all do
# ENV["SLACK_URL"] = "https://hooks.slack.com/services/..."
end
desc "Runs all the tests"
lane :test do
scan
end
desc "Submit a new Beta Build to Apple TestFlight"
desc "This will also make sure the profile is up to date"
lane :beta do
# match(type: "appstore") # more information: https://codesigning.guide
gym(scheme: "FastlaneDemo") # Build your app - more options available
pilot
# sh "your_script.sh"
# You can also use other beta testing services here (run `fastlane actions`)
end
desc "Deploy a new version to the App Store"
lane :release do
# match(type: "appstore")
# snapshot
gym(scheme: "FastlaneDemo") # Build your app - more options available
deliver(force: true)
# frameit
end
# You can define as many lanes as you want
after_all do |lane|
# This block is called, only if the executed lane was successful
# slack(
# message: "Successfully deployed new App Update."
# )
end
error do |lane, exception|
# slack(
# message: exception.message,
# success: false
# )
end
end
# More information about multiple platforms in fastlane: https://github.com/fastlane/fastlane/blob/master/fastlane/docs/Platforms.md
# All available actions: https://docs.fastlane.tools/actions
# fastlane reports which actions are used
# No personal data is recorded. Learn more at https://github.com/fastlane/enhancer
Actions in fastlane are grouped according to “lanes” with each lane starting with the keyword lane. As an example, let’s take a look at the beta lane.
As you can see above, fastlane calls both the gym and pilot commands. What’s gym? According to fastlane’s official doc, gym builds and packages iOS and macOS apps for you. It also takes care of all the heavy lifting and makes it super easy to generate a signed ipa or app file. In essence, it efficently packages your app and makes it ready for submission to iTunes Connect.
The pilot module, on the other hand, works directly with gym. Once you’ve bundled your app, pilot sends the bundled file to TestFlight for processing and beta testing.
When your app is ready for beta testing, you don’t even need to access iTunes Connect. You can begin a beta test simplyt by invoking the beta lane with the following command:
fastlane beta

Now keep in mind, you will need to increment the build version each time you submit to TestFlight/iTunes Connect. What if you could automate this pesky annoyance? Well you’re in luck! But to do so, we’re going to have to modify the fastfile.
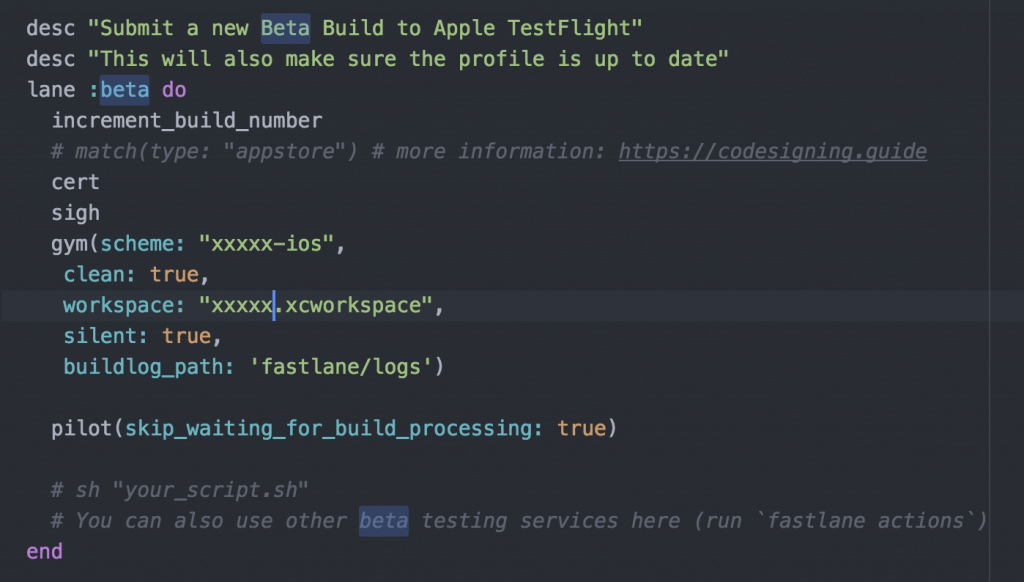
Below is an example modification of the beta lane. If you’re using cocoapods in your project, I’ve included the xcworkspace path inside the gym command.

Also notice the new increment_build_number inside the beta lane as well. This command will automatically increment the Xcode build number each time you run this command.
Finally, notice the skip_waiting_for_build_processing parameter we passed to pilot. Tired of waiting around for TestFlight to “process” your app before testing? Fortunately, this command will help speed up that process!
As always, make sure you save any changes you’ve made to the fastfile before running any Fastlane commands.
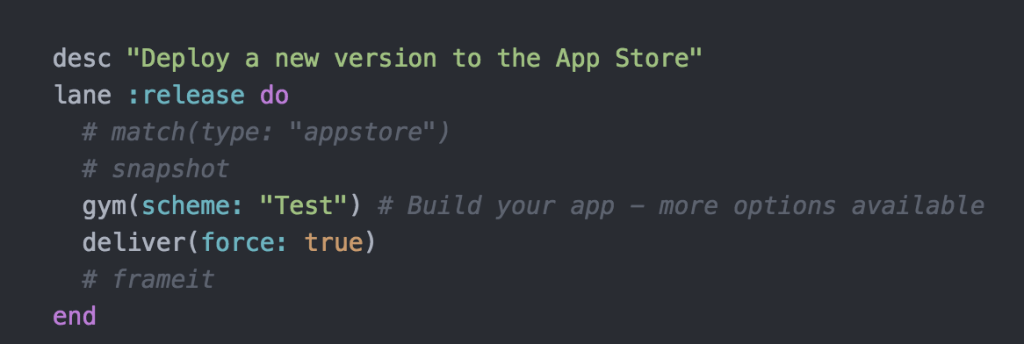
Lastly, let’s take a brief look at deploying to the app store directly from fastlane. You can run the following command from the terminal when you’re ready to submit an update to the app store.
fastlane release
If you go back to read the fastfile, release is another lane. This lane uses gym to package up the application and deliver to force push the app to the App Store (since we are pushing to the app store and not testflight, we use deliver instead of pilot).

Well there you have it! You’ve successfully configured your very first application to work with Fastlane!
What’s Coming Next
In this tutorial, we took a look at how to integrate and use fastlane in your iOS projects. As you can see, Fastlane is an excellent tool to save you a lot of time. However, we’ve only just scrached the surface. There are dozens of plugins and a vibrant comunity behind Fastlane.
Feel free to visit their GitHub page here to learn more about fastlane and the many tools available to you!
In the upcoming tutorial, we’ll build upon with what we learned today with Fastlane to set up a continuous integration tool! See you in the next one!








