As an iOS Developer, we are always concerned that we are lacking in knowledge or sometimes we felt that we are inadequate in skills. We say to you all programmers out there, you know enough and be patient with yourself as you continue to excel in your daily work or hobbies in coding.
There are always a lot of lists made by many different developers saying many different things that we should know first as an iOS Developer. But how much is ever enough? Today we will focus on the small little things that will help give us a clearer picture to build a stronger foundation. We will first understand those small little codes that we use daily in our new projects. As it is my belief that the small little things will give us a greater understanding in bigger things.
In this tutorial, we are going to address the differences between viewDidLoad, viewDidAppear and viewDidLayoutSubviews. By the end of the tutorial, we hope that you will have a better understanding of the view controller lifecycle than before and be able to effectively use the method mentioned.
I’ll try to use many different ways to explain the methods as sometimes a statement could hardly be understood which is a true struggle that most of us understands. You may see a repetition of explanation which I will try to paraphrase using different words to help you understand it from different angle.
What is viewDidLoad?
You should be familiar with the method by now or at least have a rough idea of what it does every time you run your code. You see this code each time you create your project. If you don’t, it’s totally fine.
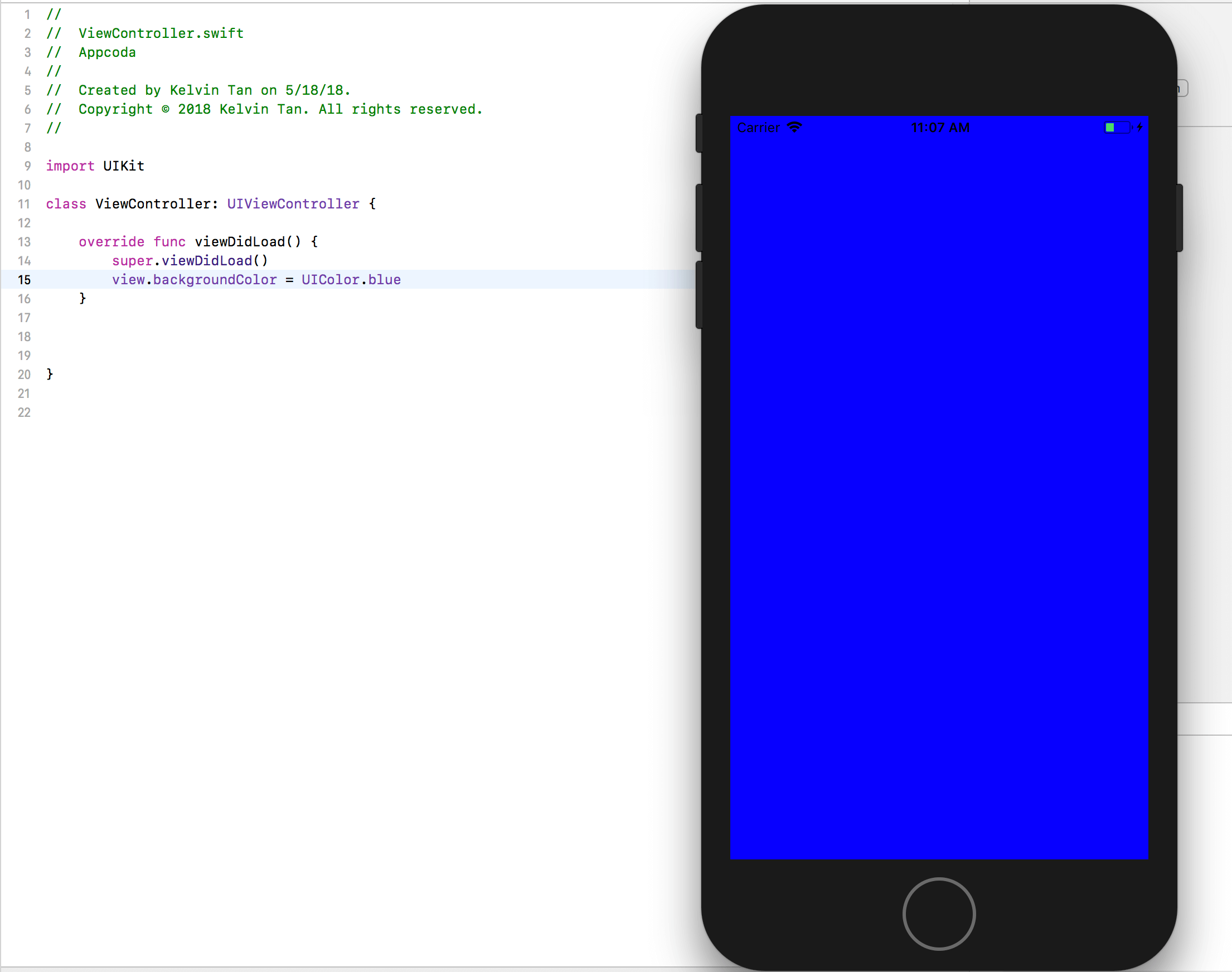
The definition given by Apple on viewDidLoad mentioned that it is called after the controller’s view is loaded into memory. To put it in a simple term, it is the first method that will load.
You might be thinking under what condition will this method being fully utilized? The answer is, basically whatever you wanted the app to load first. For instance, you might want a different background color, instead of white, you could perhaps choose blue.

What is viewDidAppear?
Some of you probably have the experience of using this method and somewhat understand it, while some might find this new. Regardless of your experiences, you will at least use one of this on your project.
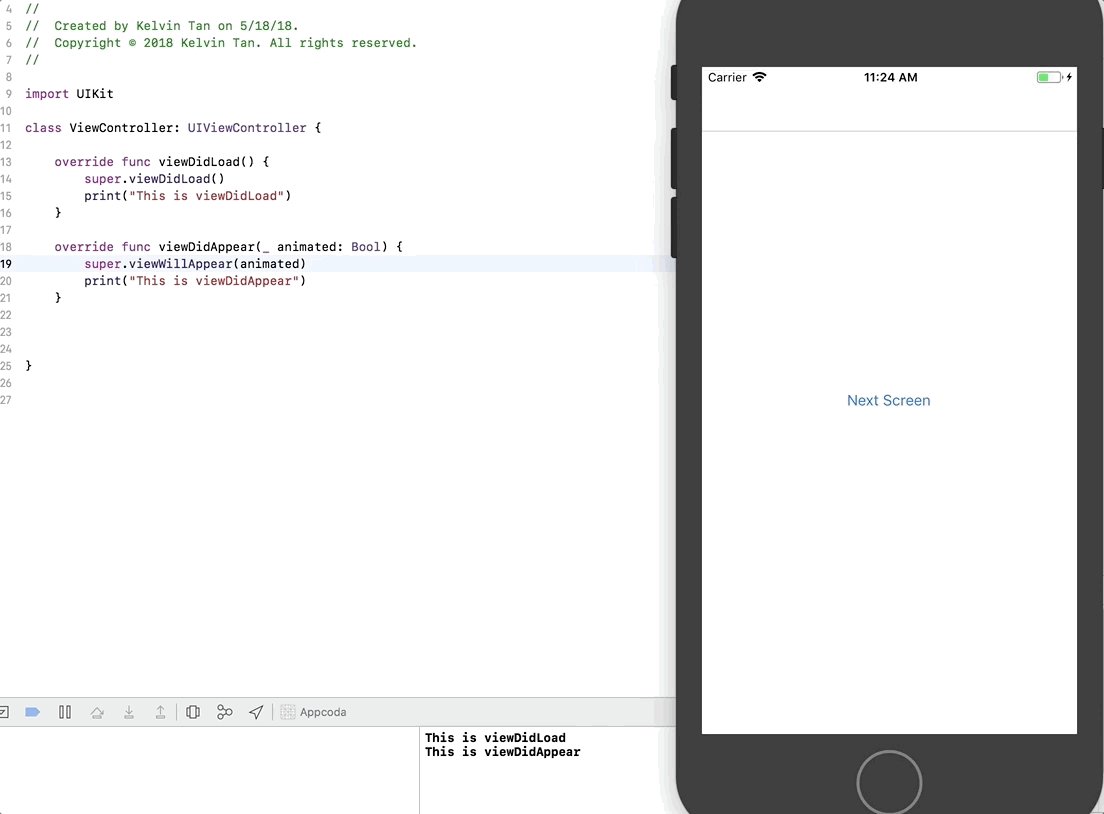
Apple defines this as ‘notifies the view controller that its view was added to a view hierarchy. In another word, it basically means that this is being called when the screen is shown to the user.
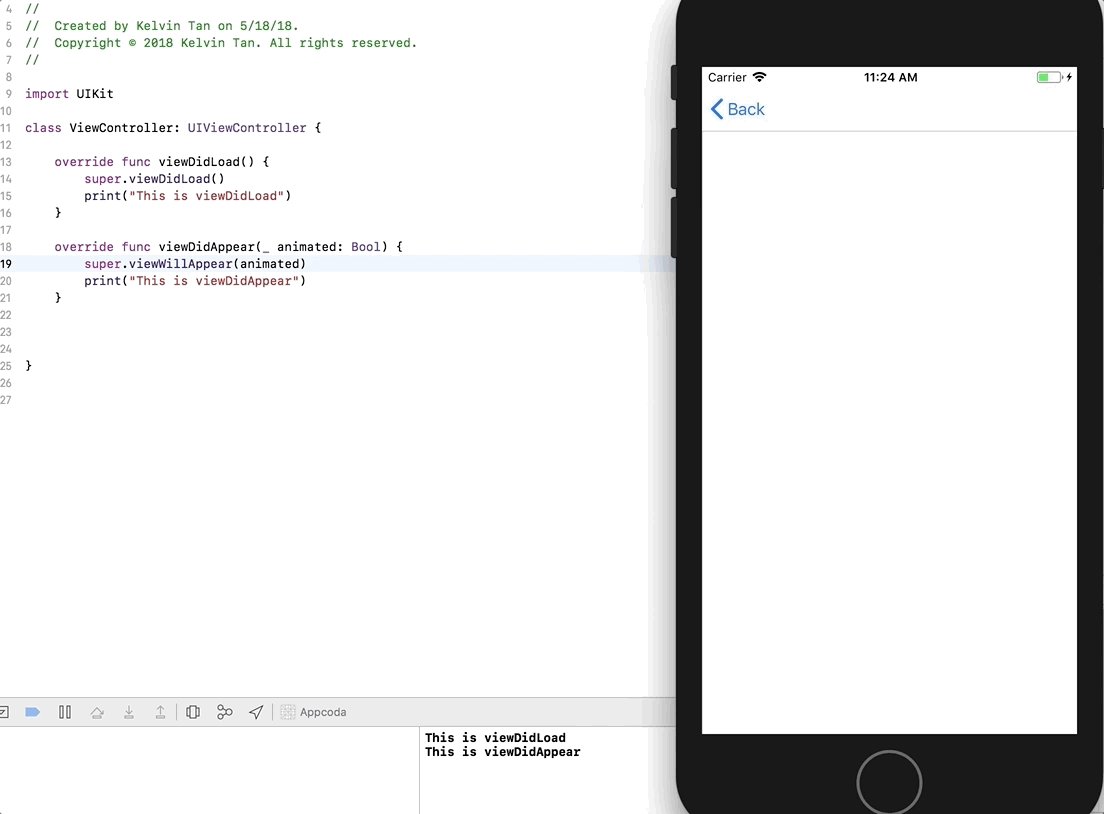
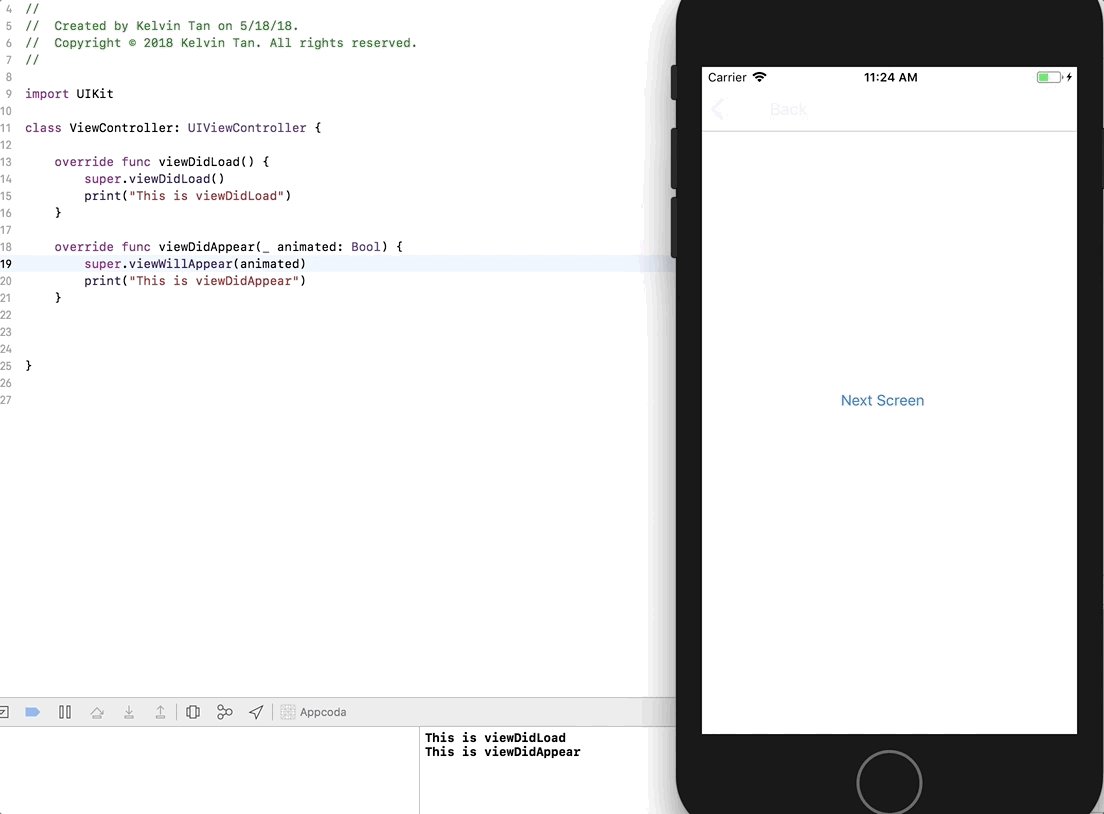
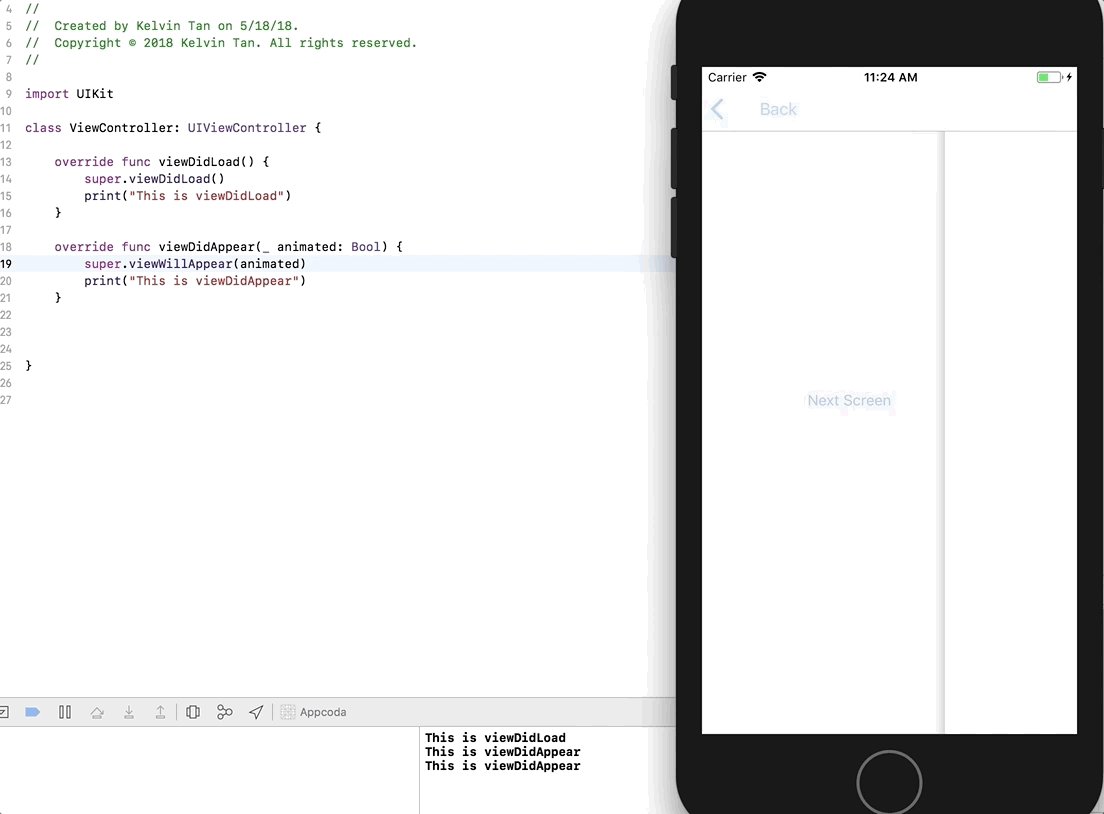
The difference between viewDidAppear and viewDidLoad is that viewDidAppear is called every time you land on the screen while viewDidLoad is only called once which is when the app loads. Let me show you a simple experiment to help you to understand how it works.

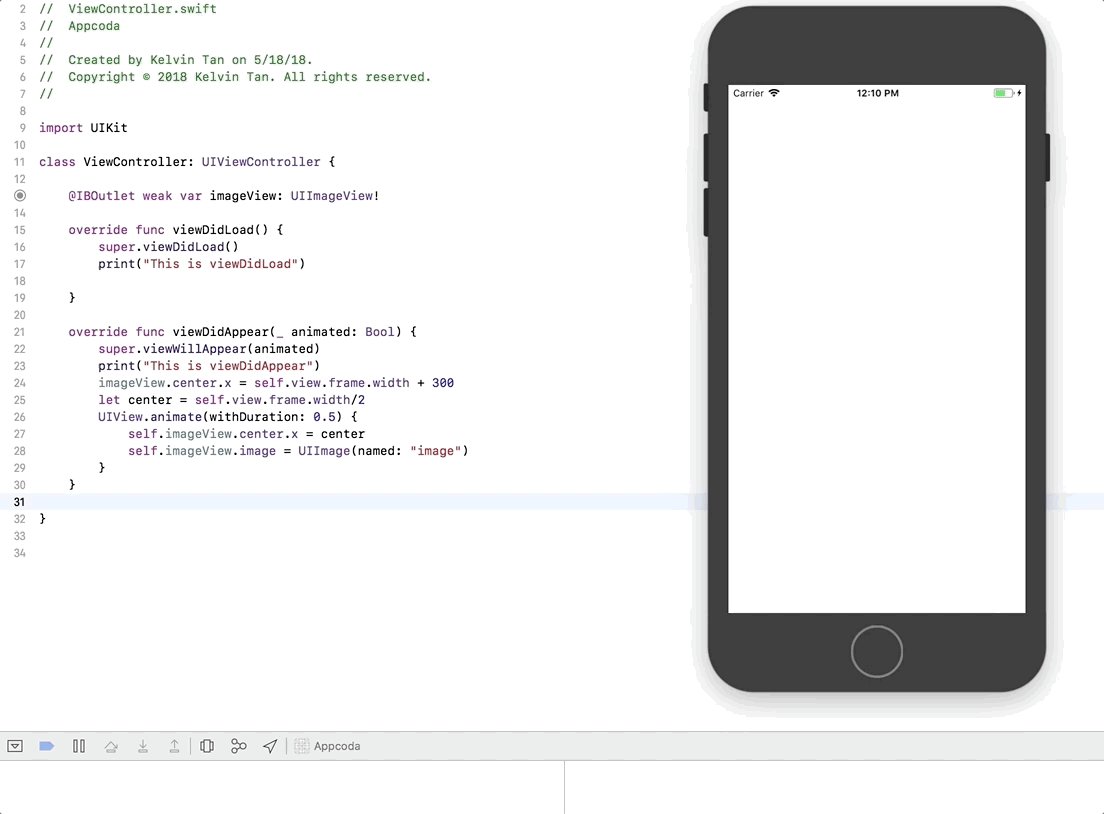
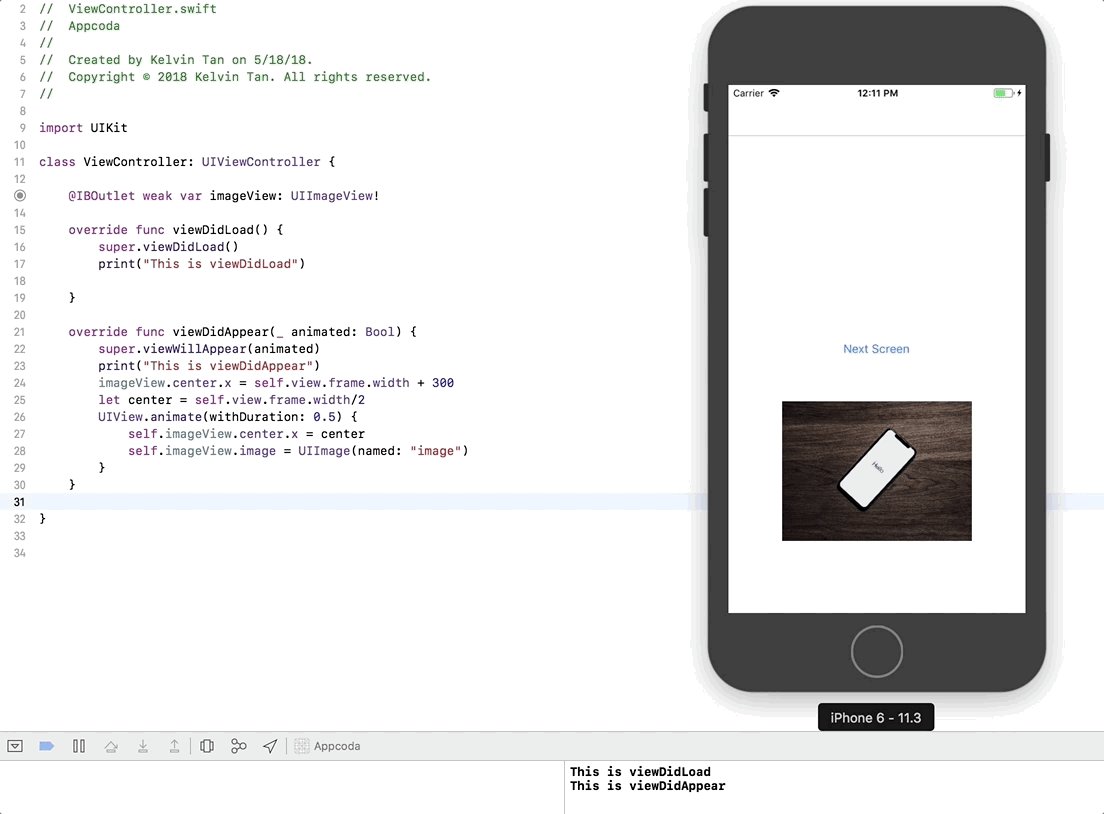
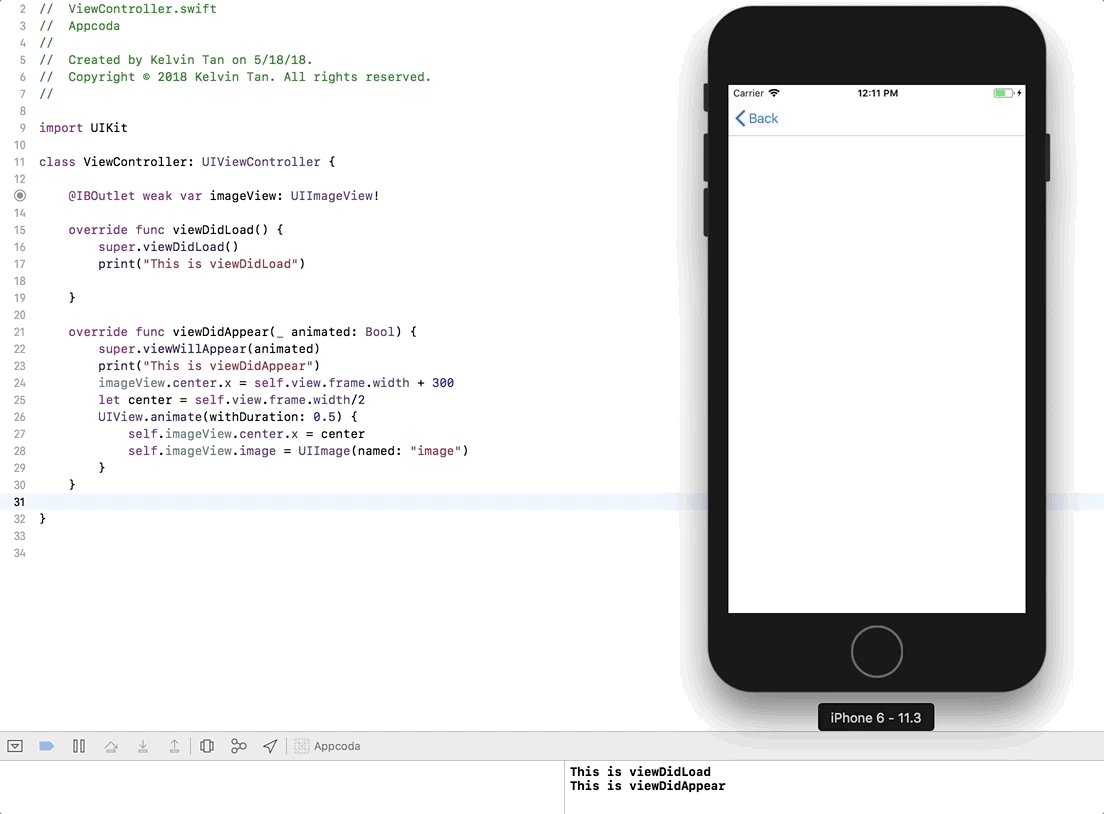
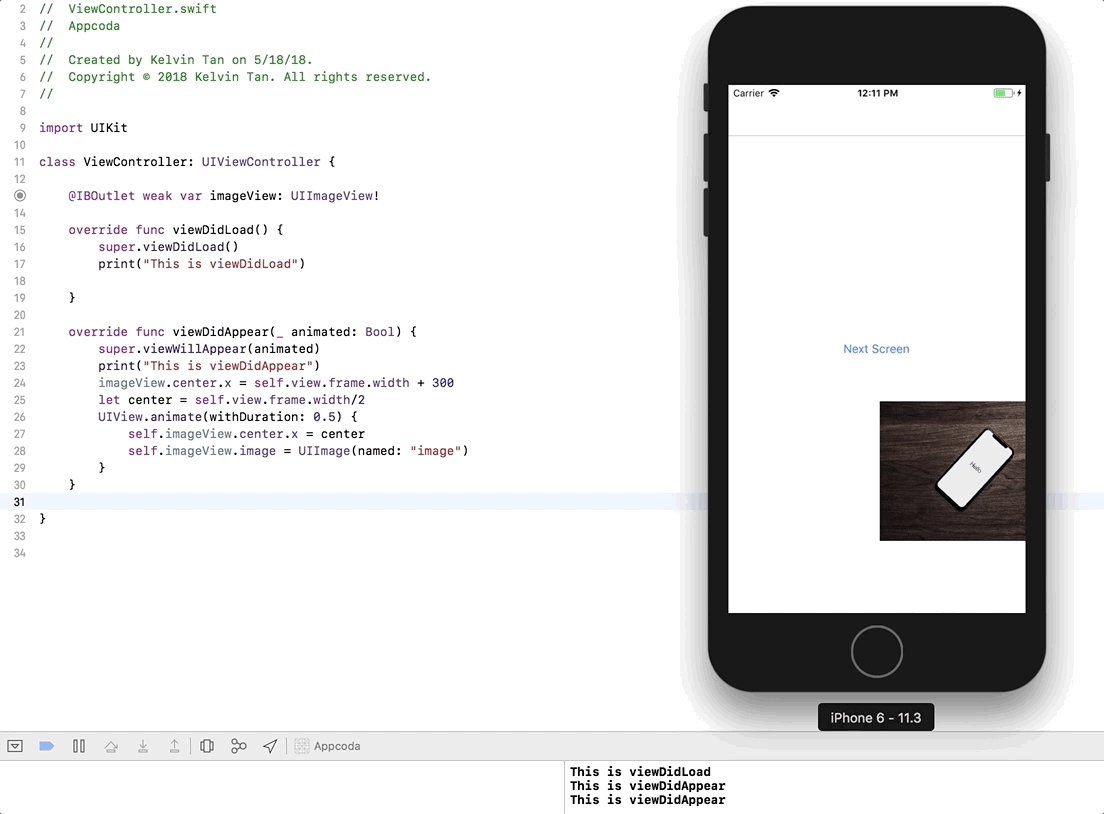
I’ll use a more realistic way to explain this. You’ll see in viewDidAppear, I’ve created the position of the imageView to be outside of the screen by adding 300 and I am using the animation to move the image from outside of the screen to the bottom center of the screen.

By now, you should know and understand that viewDidAppear is repeatedly called while viewDidLoad is called only once through the examples illustrated above.
What is viewDidLayoutSubviews?
Apple gave a very good explanation on this by saying that it is called to notify the view controller that its view has just laid out its subviews. In another word, viewDidLayoutSubviews is called every time the view is updated, rotated or changed or it’s bounds change. The keyword here is bounds change.
But know that with viewDidLayoutSubviews, it only take places after all the auto layout or auto resizing calculations on the views have been applied. Meaning the method viewDidLayoutSubviews is called every time the view size changes and the view layout has been recalculated.
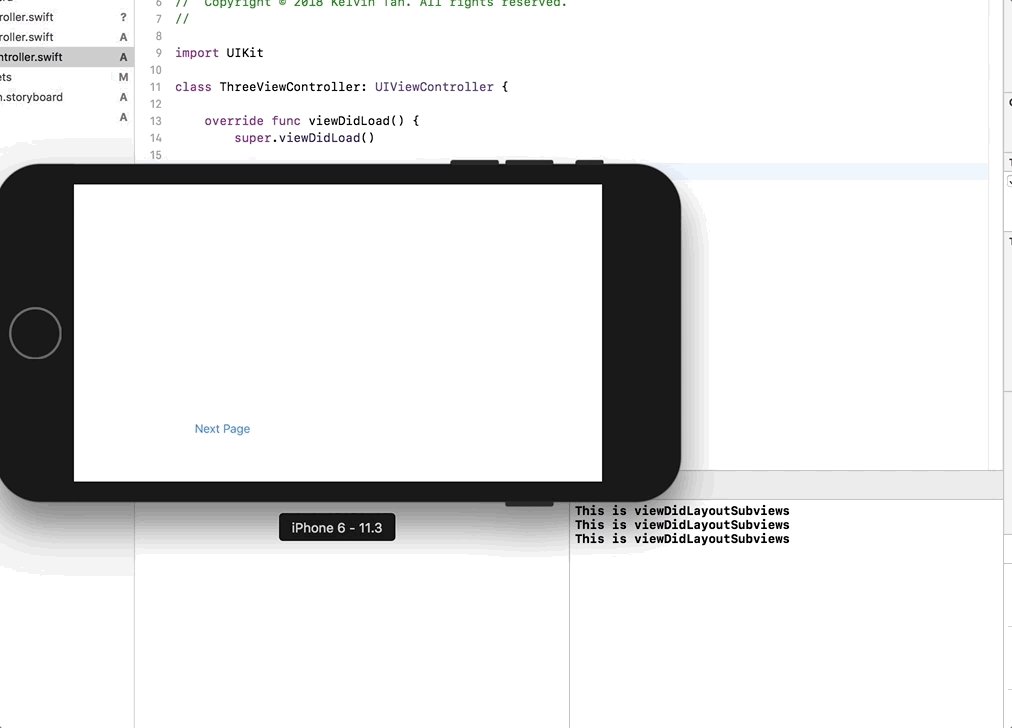
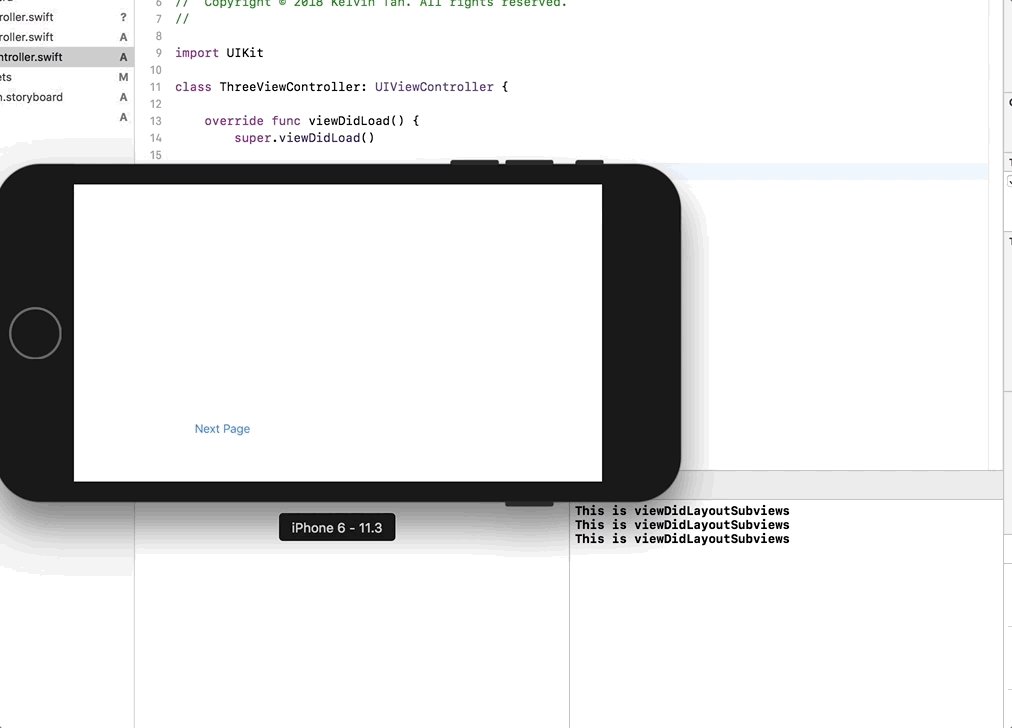
Every time you build an app, viewDidLayoutSubviews will take place right after viewDidLoad because remember that viewDidLayoutSubviews take place when the layout calculation is applied. Then, when you rotate your app, viewDidLayoutSubviews will take place again and this only work from portrait to landscape and landscape back to portrait. And not from landscape left to landscape right. You may play with it by using the simulator by going Hardware > Orientation

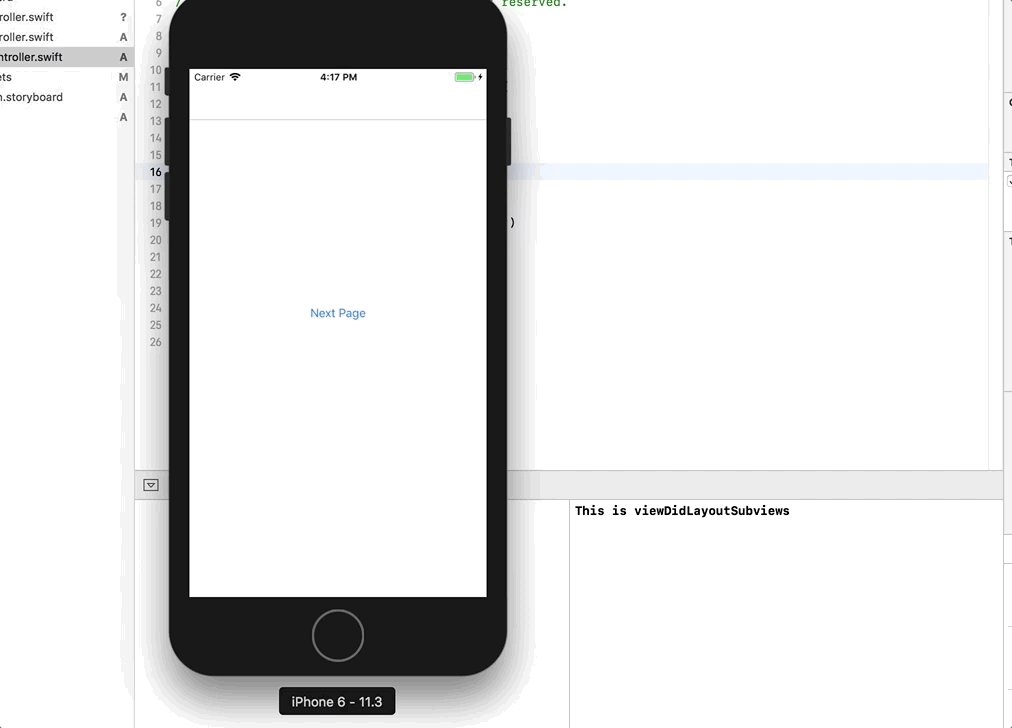
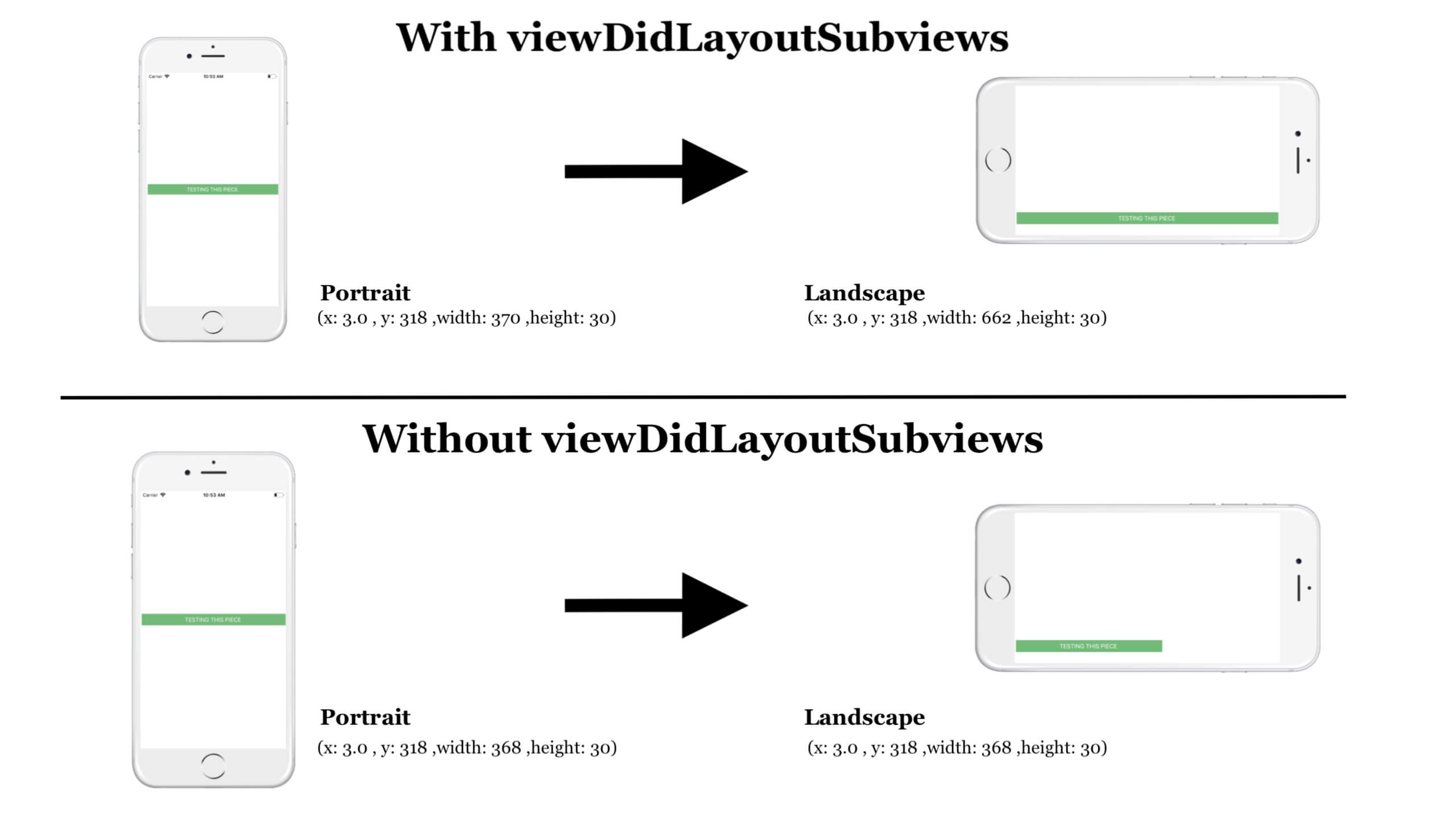
But let’s think about it. What is the real usage for this? The below graphic illustrates the differences and result of using viewDidLayoutSubviews. You may try the following example by not implementing viewDidLayoutSubviews and you could see the differences as shown below. Notice the change of width.

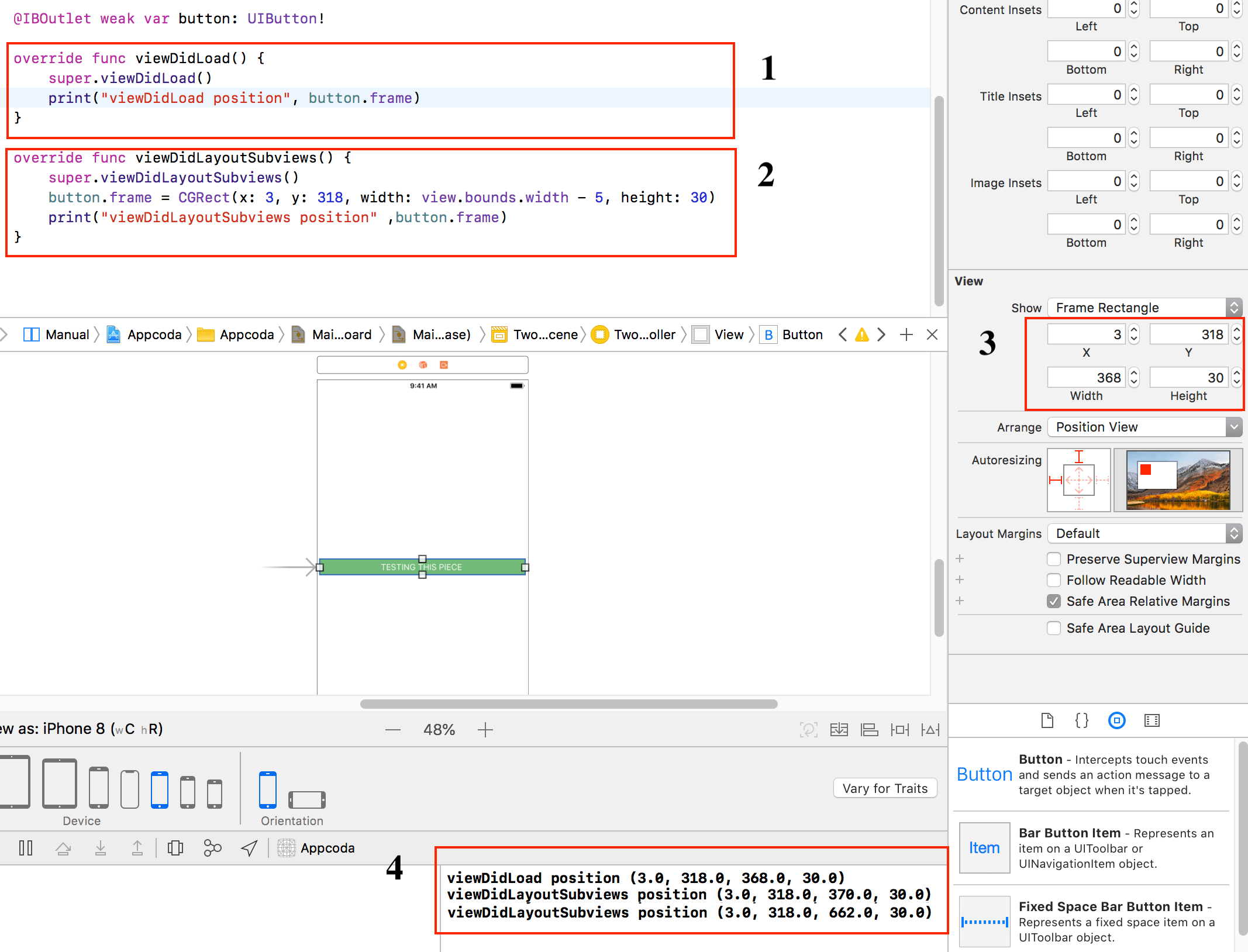
I will now explain the process of the method with several things to be aware of.
- This will print out the initial position of the button
- This will replace the initial position with a new position
- This is the coordinate of the button that will load on the screen – the value loaded by
viewDidLoad - You’ll see that
viewDidLoadposition is overwrite by the value ofviewDidLayoutSubviewsand when you rotate the screen to portrait, you’ll see the change in width

Now the last question you would probably have in your mind is, when do you overwrite the method. I am sure based on the previous examples that you have seen, you probably have noticed that viewDidLayoutSubviews will always override viewDidLoad.
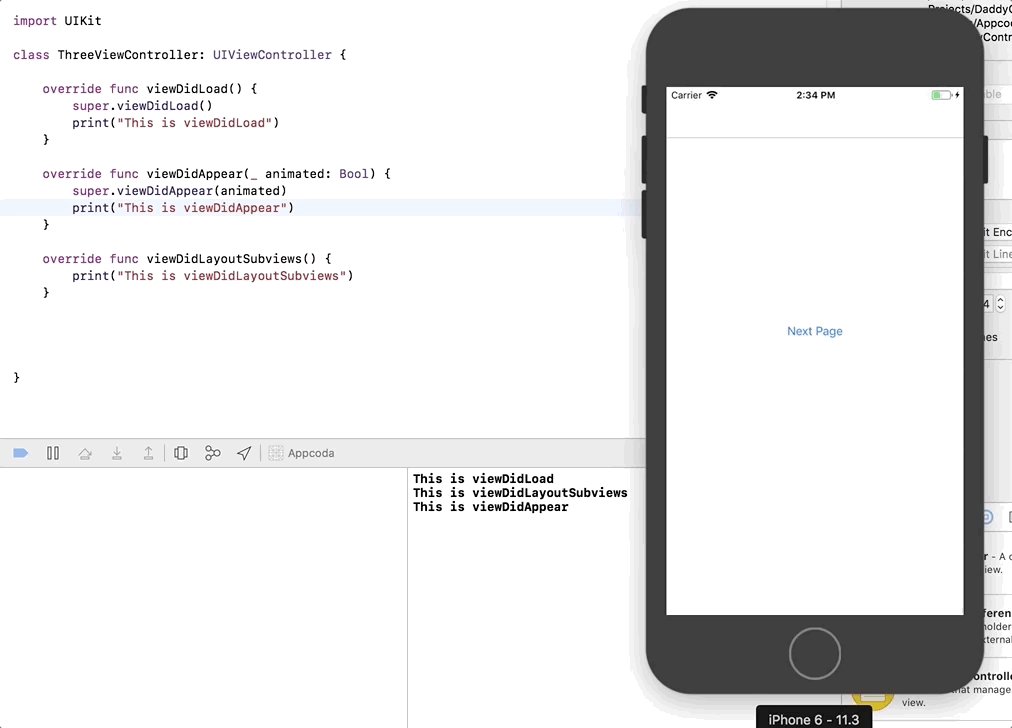
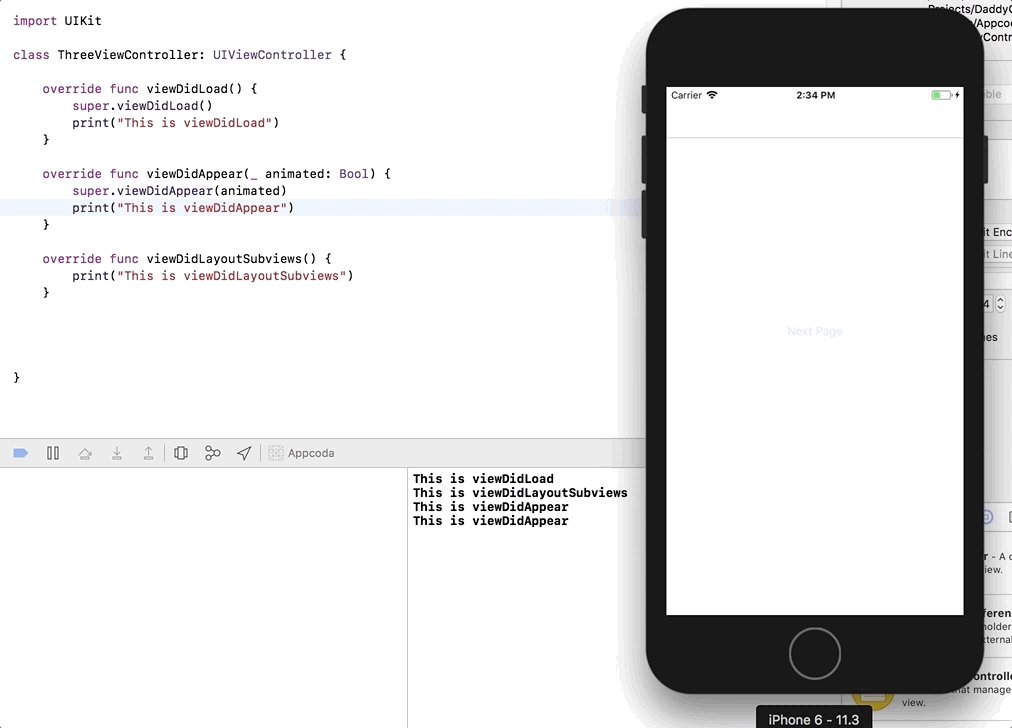
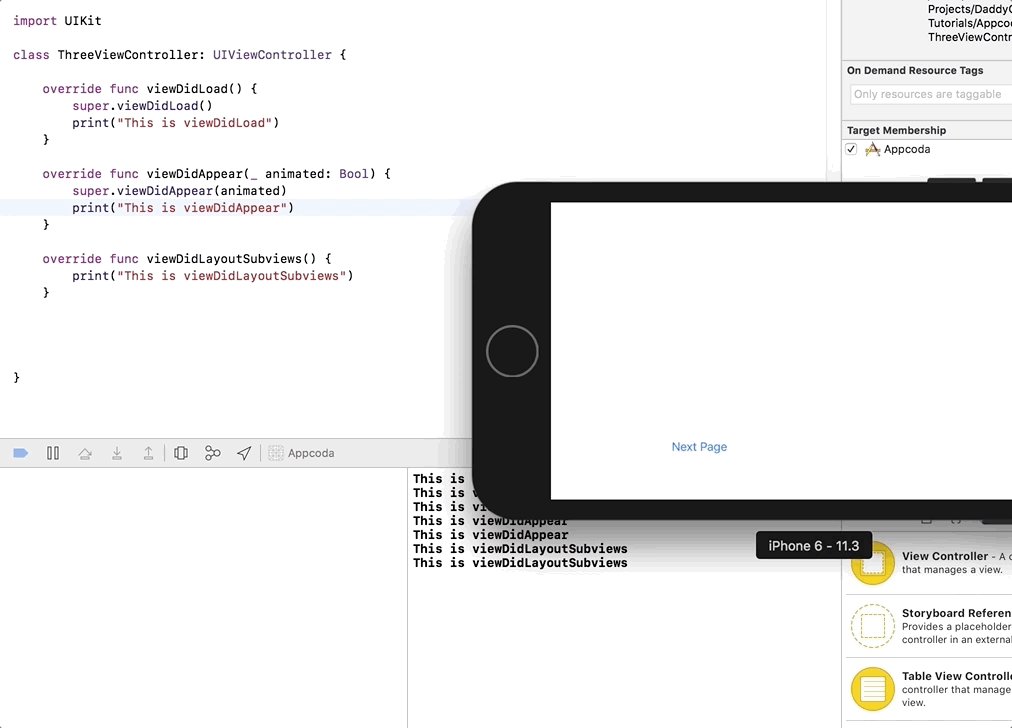
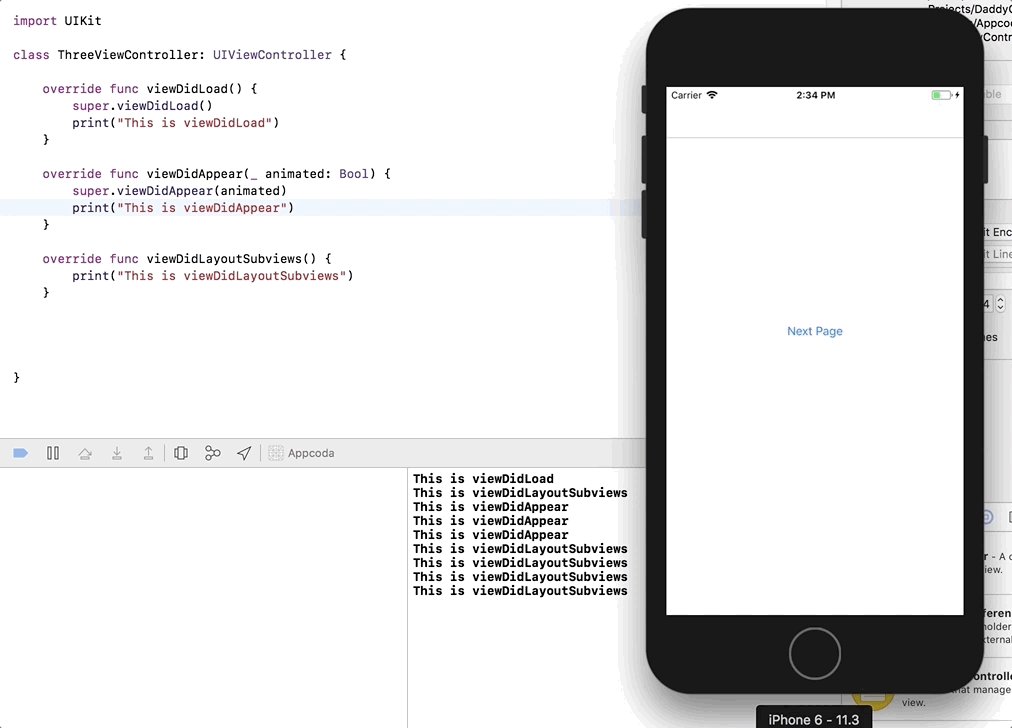
Lastly, if you still struggle to understand, I hope this last example will show you the comparison of how viewDidLoad , viewDidAppear and viewDidLayoutSubviews work. Or even re-read again and experience it for yourself. I have uploaded the code on GitHub in case you would like to see and understand the codes.