When SwiftUI was first released, one of the great features that piqued my interest was the instant preview function. This feature empowers developers to preview the user interface of any view within Xcode, entirely bypassing the need for a simulator.
Prior to Xcode 15, the preview feature was exclusive to the SwiftUI framework. However, with the most recent release of Xcode, Apple expanded the utility of this feature to UIKit as well.
In this tutorial, let’s see how you can make use of this preview feature when developing UIKit apps.
Using #Preview to Preview View Controllers
To preview a UIKit view or view controller in Xcode, all you need to do is set up a preview code block using the #Preview macro. Here is an example:
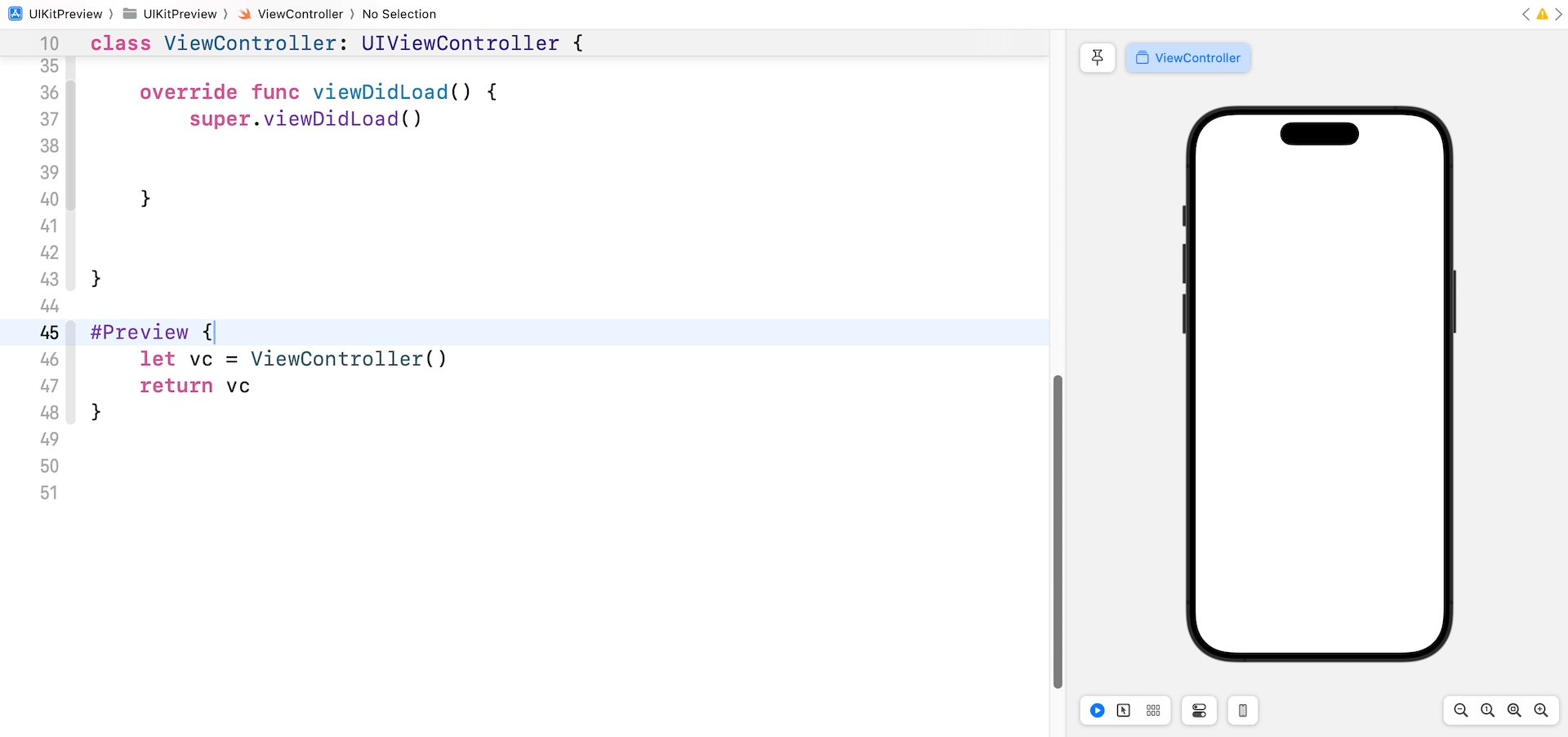
#Preview {
let vc = ViewController()
return vc
}For those who have experience using the #Preview feature in SwiftUI, the syntax should be quite familiar. Once you input the preview code, Xcode shows an additional pane, providing a preview of your view controller.

As you change the code of ViewController, Xcode should display the change instantly. For example, you can try to modify the code like below:
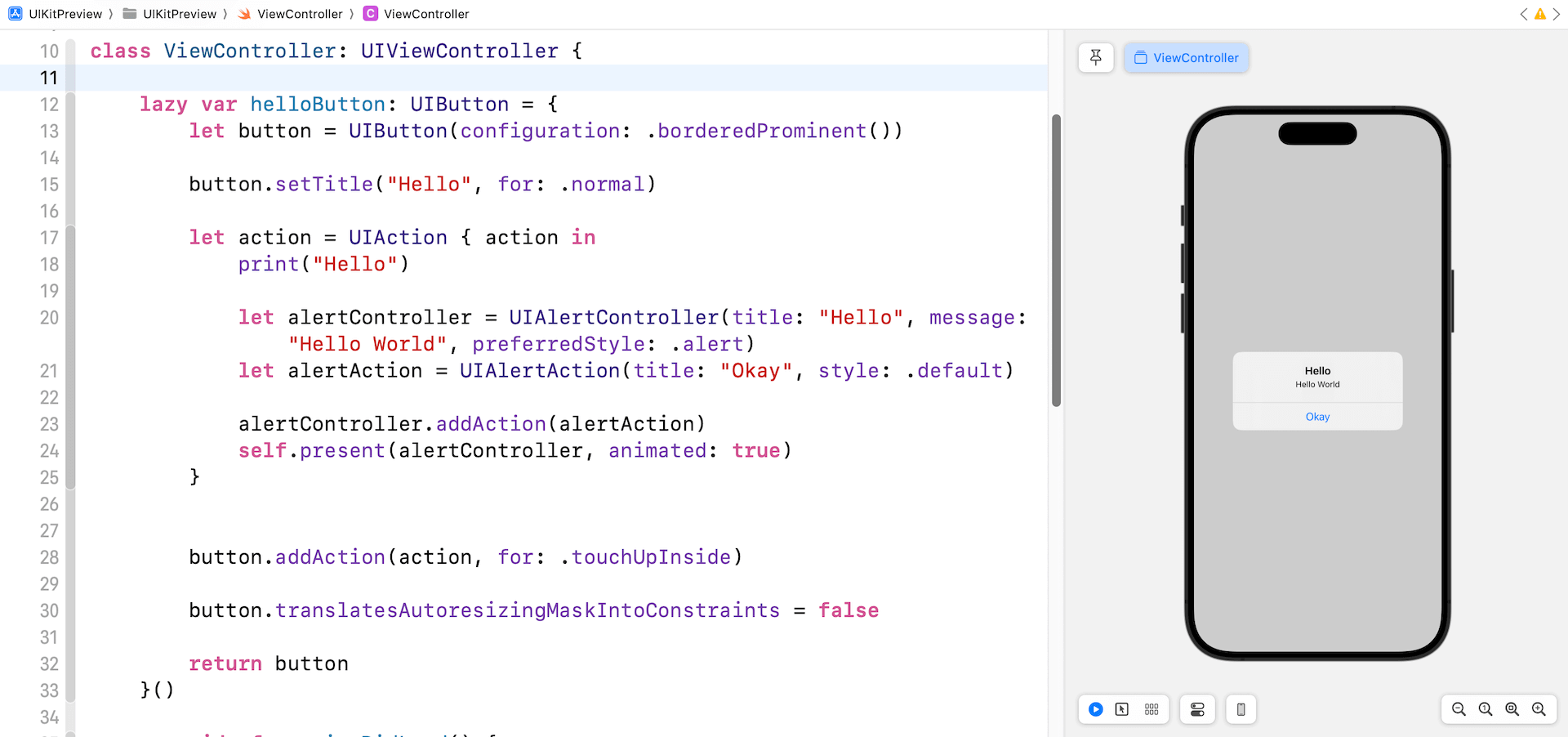
class ViewController: UIViewController {
lazy var helloButton: UIButton = {
let button = UIButton(configuration: .borderedProminent())
button.setTitle("Hello", for: .normal)
let action = UIAction { action in
print("Hello")
let alertController = UIAlertController(title: "Hello", message: "Hello World", preferredStyle: .alert)
let alertAction = UIAlertAction(title: "Okay", style: .default)
alertController.addAction(alertAction)
self.present(alertController, animated: true)
}
button.addAction(action, for: .touchUpInside)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(helloButton)
helloButton.centerXAnchor.constraint(equalTo: view.centerXAnchor, constant: 0).isActive = true
helloButton.centerYAnchor.constraint(equalTo: view.centerYAnchor, constant: 0).isActive = true
}
}The preview pane will show a button that says “Hello”. Like in SwiftUI development, you can check the user interface straight in the preview. If you press the “Hello” button, a warning or alert will pop up.

Previewing View Controllers in Interface Builder
The #Preview macro can also be used to preview view controllers designed in Interface Builder (or Storyboard). Assuming you’ve created a view controller, configured with a storyboard ID, you can write the following code to preview it in Xcode:
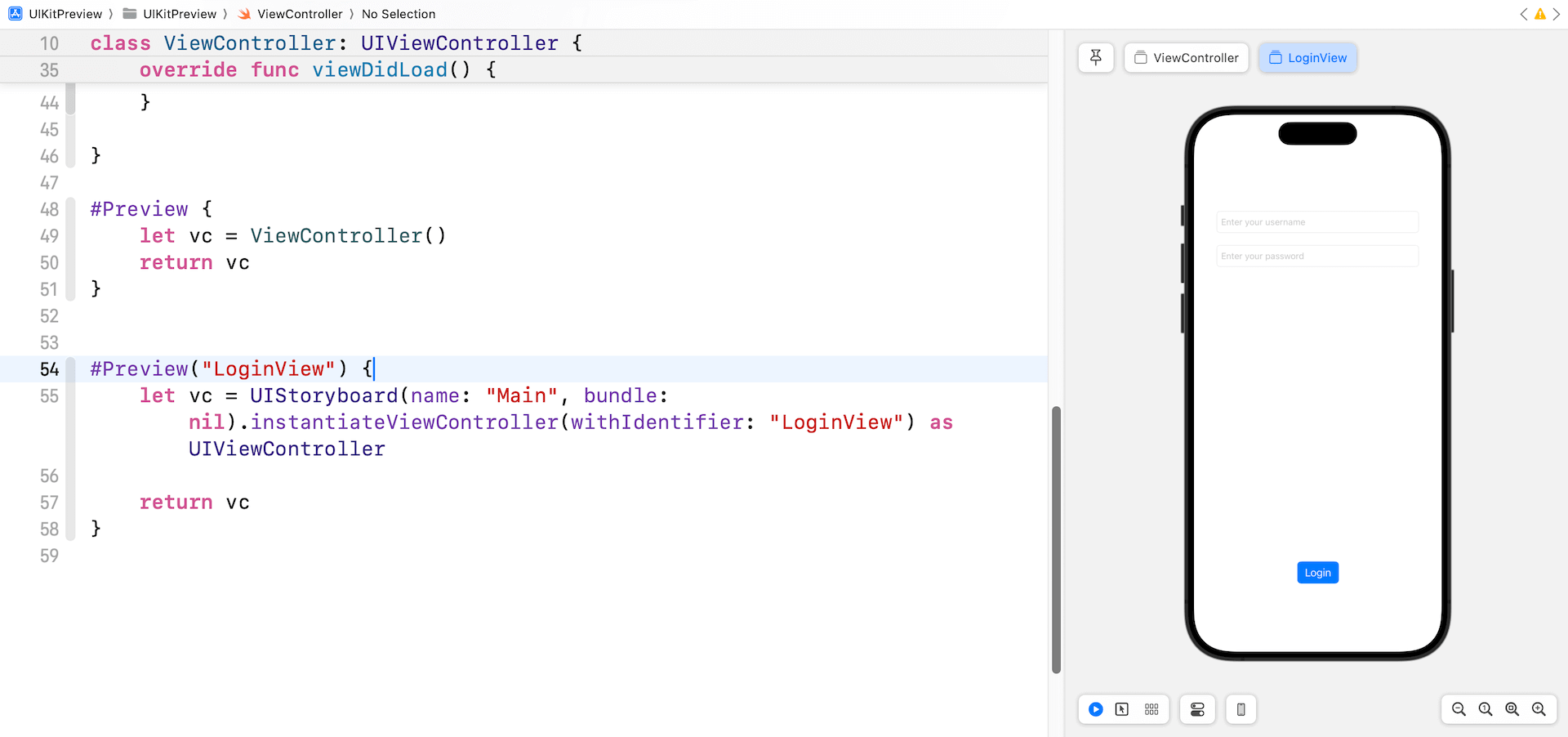
#Preview("LoginView") {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "LoginView") as UIViewController
return vc
}You use the instantiateViewController method to instantiate the view controller and preview it in Xcode. Optionally, you can give the preview a name (e.g. LoginView).

Summary
With the release of Xcode 15, Apple has expanded the instant preview feature, previously exclusive to SwiftUI, to UIKit as well. Developers can now preview the user interface of any UIKit view or view controller within Xcode using the #Preview macro, eliminating the need for a simulator. This feature also extends to view controllers designed in Interface Builder or Storyboard. Going forward, make the most of this preview feature to expedite your UIKit development process.








